Button
The Button is a flexible Display Layout Item that is used to either trigger an Action or Workflow.
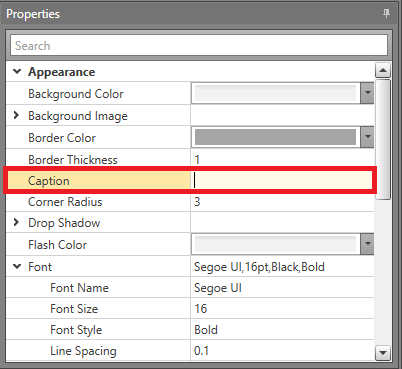
To add a Button to a Display Layout, follow the steps below.
Once the Button has been added, you can either configure an On Click Action or use it as a Workflow trigger.
Configure an On Click Action
Using an On Click Action executes a single command when the Button is clicked.
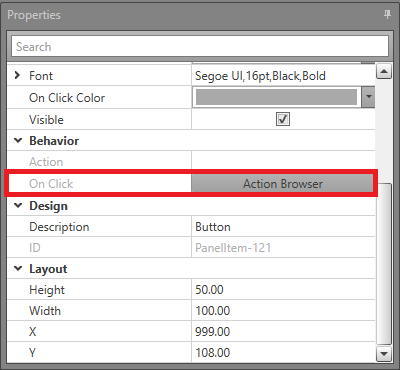
To add an On Click Action to a Button, follow the steps below.
Use Button to Trigger a Workflow
You can use a Button being clicked as a trigger for any Workflow. This is useful when you do not require a singular Command to be run.
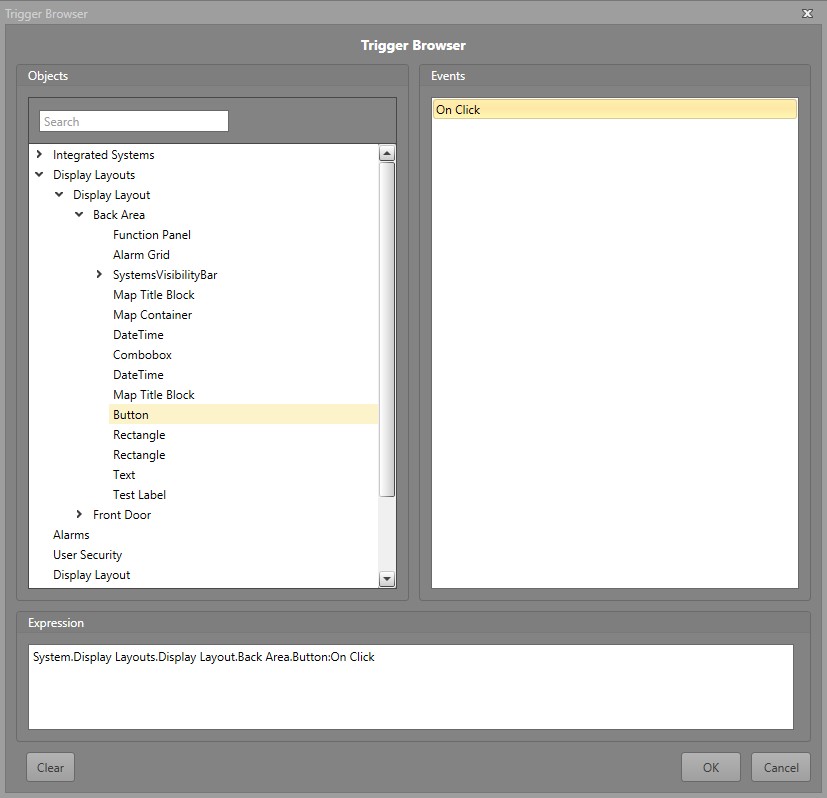
To use a Button to trigger a Workflow, follow the steps below.