Screen layout
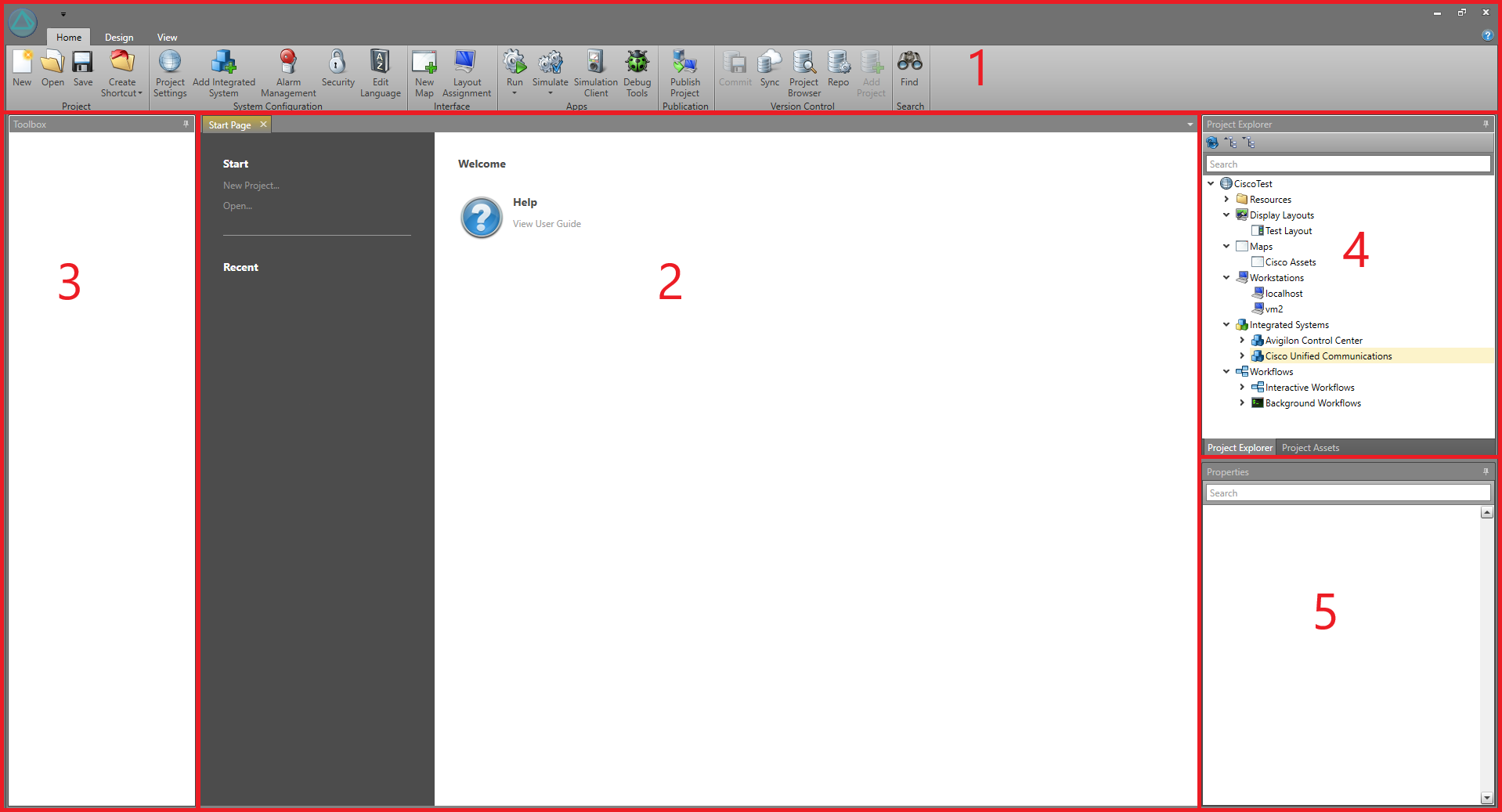
PrismUI Designer has a user-friendly operating interface and quick access to the components used to create the operator's monitor, workflows, configure integrated systems, and more. Below is the general layout.

The main PrismUI Designer window can be divided into five areas:
| Area | Description |
|---|---|
| 1. Tool bar / Ribbon | PrismUI Designer incorporates a ribbon across the top of its main window. Commands are grouped by function: Home, Design, Advanced or View. To minimize the ribbon, right-click and select Minimize the Ribbon. |
| 2. Start page / Working area | When starting up Designer, the Start Page will show. This contains the option to start a new project, or open a recently edited one. When a project is opened, this is the area where various settings, Workflows, Display Layouts, and Maps are displayed. |
| 3. Toolbox | When editing Maps, the Toolbox shows the available assets and Display Layout Items which can be added to the map. When editing a Display Layout this will show the Display Layout items which can be added. To add an item from the Toolbox, you can either double-click it, or drag and drop. |
| 4. Project Explorer | This is where you can find your project:
|
| 5. Properties panel | When an object is selected, this is where it's Properties appear and can be configured. |
Note: Panels can be dragged and dropped to different locations in the work area. To reset the layout, go to
